A little life travel and WordCamp Montclair distracted me from posting an update on Sitewide Sales progress last week. So here’s a better late than never update on weeks 3 and 4 progress.
For those new to this series, I’ve been exclusively focused on our new product SitewideSales.com (on a 6 week sabbatical from PMPro).
Here’s what went down in weeks 3 and 4…
1 Solution Agnostic Blog Post, 1 How-To Post with Video
I published a “solution agnostic” guide on creating a coupons page for an ecommerce site. This topic is specifically a great top of funnel piece because it is informative content for anyone running sales on their ecommerce site.
In week 4, I created my first video tutorial. . The goal here is to establish domain expertise on the topic of “running sales” and ecommerce in general. In writing these pieces, I have established a basic graphic theme that will be used throughout the sales site. I also wrote a video tutorial script yet to be recorded.
5 New Tooltips (Code Recipes) for WooCommerce
I published five tooltips or code recipes for WooCommerce and Easy Digital Downloads (EDD) sites. My goal here is that I can start to build out some content that draws in developers coding custom solutions for EDD or WooCommerce. There is one tooltip in this mix that is specifically for people using EDD + Sitewide Sales already. It’s awesome to build an extendable and customizable plugin, but you have to show people just how to extend it. We use this same strategy for Paid Memberships Pro and create loads of tooltips for our customers showing them how to leverage action and filter hooks in the core plugin.
- Add A Countdown Timer To WooCommerce Store Notice
- Hide Coupon Code Field In WooCommerce
- Apply A WooCommerce Coupon Code To The Cart Via URL
- Hide Discount Code Field In Easy Digital Downloads
- Hide Sale Banners For Previous Customers In Easy Digital Downloads
Sales Site Improvements
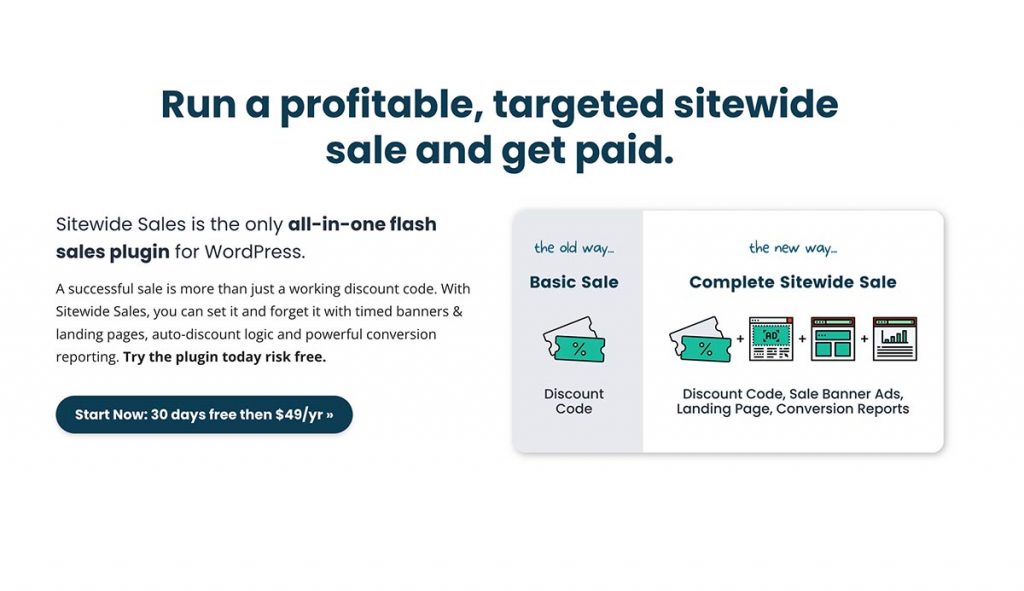
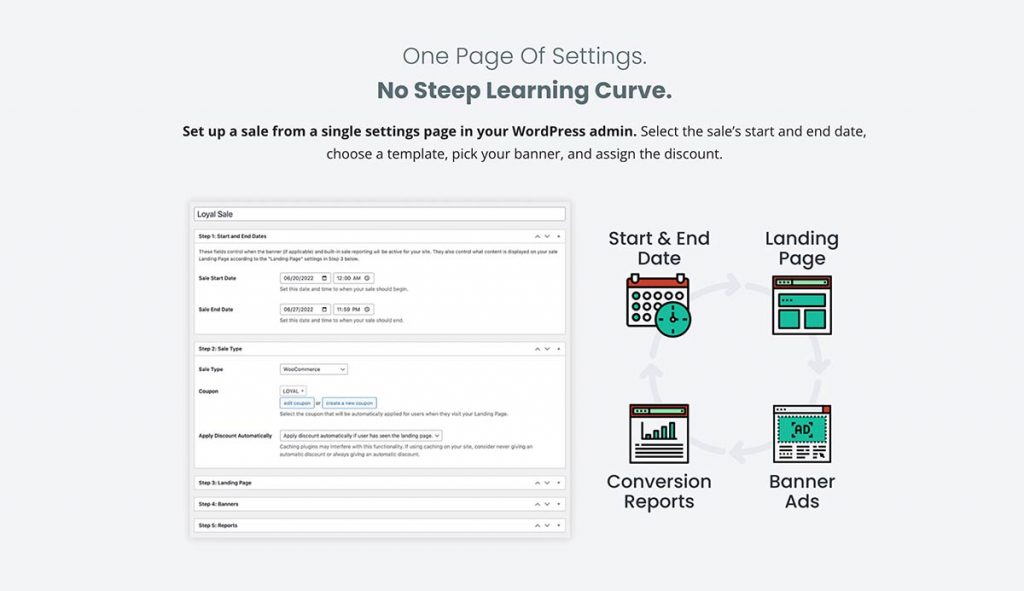
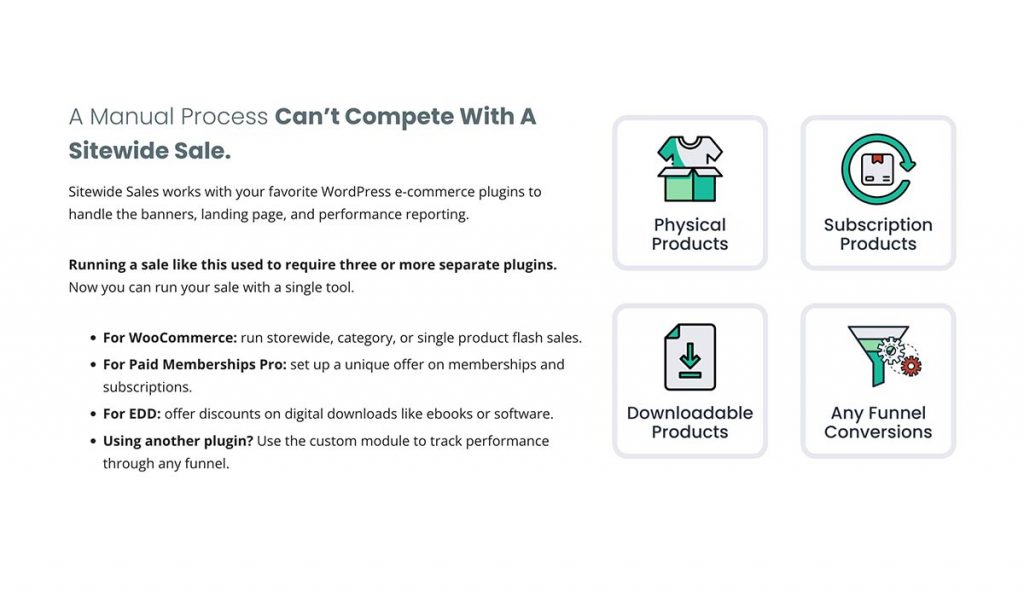
After establishing a general graphic theme in week 2, I was (reluctantly) ready to create graphics for the sales site homepage and features page.
Are these world class 100% perfect? No.
But I’m happy with the outcome and I think we are beginning to tell a better visual story about what the Sitewide Sales plugin does.
I also redid all 1,000,000 screenshots of our WooCommerce module demos. You can browse the demos here and the screenshots here.
Week 3 and 4 Brought a Bit More Coding
Coding is fun instantly rewarding.
Jason shared this tweet with me and it hits really close to home. ⇨
But oh well. When you’re on a sabbatical you need to have fun, right? I still did a fair amount of marketing in these last two weeks so I don’t feel that bad about all this coding. Here’s the high level list that I worked on:
- Created a new nested block for Sitewide Sales content. You can insert this block and place other blocks within it. The content within the block only shows based on the block settings for sale period (before, during, after).
- Created a new block setting for sale period on all blocks. Now you can add any native editor block to your landing page and set what sale period it should be displayed for.
- Created new banner module to use a Reusable Block as the sale banner. This opens up a lot more customizability for people comfortable editing with the Block Editor (Gutenberg).
- Updated all documentation links within the plugin. The documentation was moved to the SitewideSales.com site so the plugin links needed to be updated.
- Redesigned the plugin’s settings area banner. I updated the banner with our logo across all plugin pages.
- Updated how the reports show on the single sale CPT edit. We were formerly showing the full report on the edit CPT, but Jason and I both agreed we use the Sitewide Sales > Reports page to view this information. I added a secondary metabox for a stripped down report list that links to the full data.
- Started logic for banner close behavior. This logic will allow the site owner to set what happens when a user dismisses the banner. Admins will be able to set a banner to dismiss for the session, for a period of time, or always resume on each page load.
- Started logic for banner scroll behavior. This logic will make the banners more interactive and overall less intrusive. We are going to add a setting for static/fixed position, slide on scroll, and none (natively how they are designed to behave).
- New logic to show banners even if the landing page isn’t set for the sale. Previously we forced the sale to have an assigned landing page. We are now going to allow banners even if the sale doesn’t have a landing page.
Sales … 🦗 🦗 🦗
I got one sale in week 3. They cancelled their 30 day trial immediately.
But the good thing is that I know this person and we’re chatting about how to set up the product for their use case. I feel confident that it will work out for them so, crisis averted.
I also struck up a direct conversation with a WooCommerce shop owner who gave me endless valuable insight into their own sales progress. I need to have more conversations like this—if you have a shop on Woo, EDD, or PMPro and want to tell me everything you do and what’s painful and what’s working, send me a DM on Twitter. Please. I’m begging you.