To me, the best thing about WordPress is its extendability. Through the past 15 years, I’ve watched WordPress become more and more customizable, both for developers through custom code and for users through plugins, themes, the Block Editor (Gutenberg).
Today I set out to write a straightforward code recipe—adding colors to the editor color palette via a plugin. Dear reader: it wasn’t a straightforward recipe to code.

Filters, please. We like filters.
After combing through WordPress source files, I thought I had discovered exactly the filter I needed: block_editor_settings_all.
So I wrote up a recipe that filters the $editor_settings['colors'] value.
But that filter is not used in building the palette in the block editor of today. It’s overwritten by a few things that take precedence and ignore your filter:
- The
theme.jsonfile - The
editor-color-paletteas set by your theme - Or, if you are using any old theme with the block editor enabled to support
__experimentalFeatures
Is there a way to filter theme.json in a plugin?
I continued combing through core WordPress. Maybe someone with more JSON experience could locate a way to directly filter the returned values of the theme.json file. I couldn’t.
Extending the Editor Palette via add_theme_support
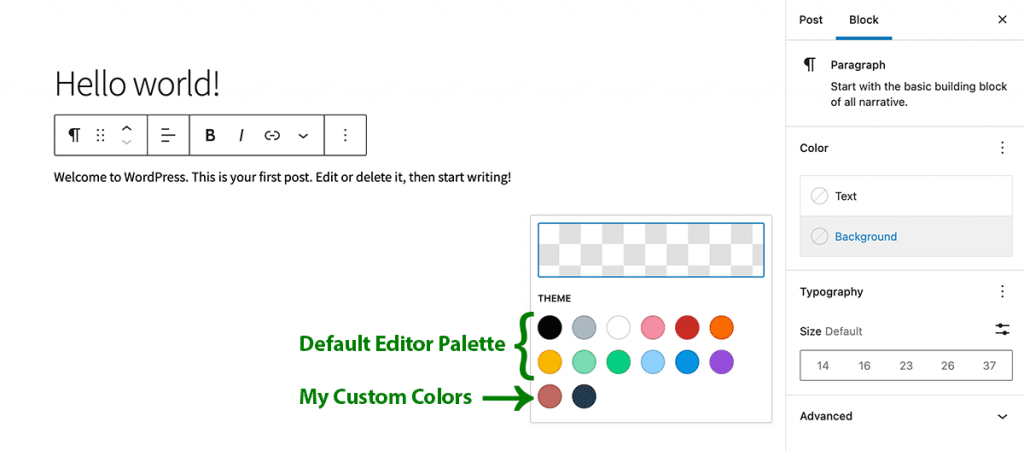
Confirmed by another Post Status member, the best-ish way to extend the color palette is to merge the existing editor settings with new custom colors.
Then, set this mega palette in your plugin (on a priority higher than your theme is already loading the palette) using add_theme_support to set the editor-color-palette parameter.
The Code Recipe
Adding the Recipe to Your Website
You can add this recipe to your site by creating a custom plugin or using the Code Snippets plugin available for free in the WordPress repository. We have a post on how to create a customizations plugin on our partner website, Paid Memberships Pro.
